티스토리에서는 포스팅할 때
[HTML 모드]가 가능하다.

이미지를 첨부하고 나서 [HTML 모드]로 보면
이미지가 <img> 태그로 되어 있다.
업로드한 이미지는 서버에 저장되어 [src] 속성 URL로 로딩된다.
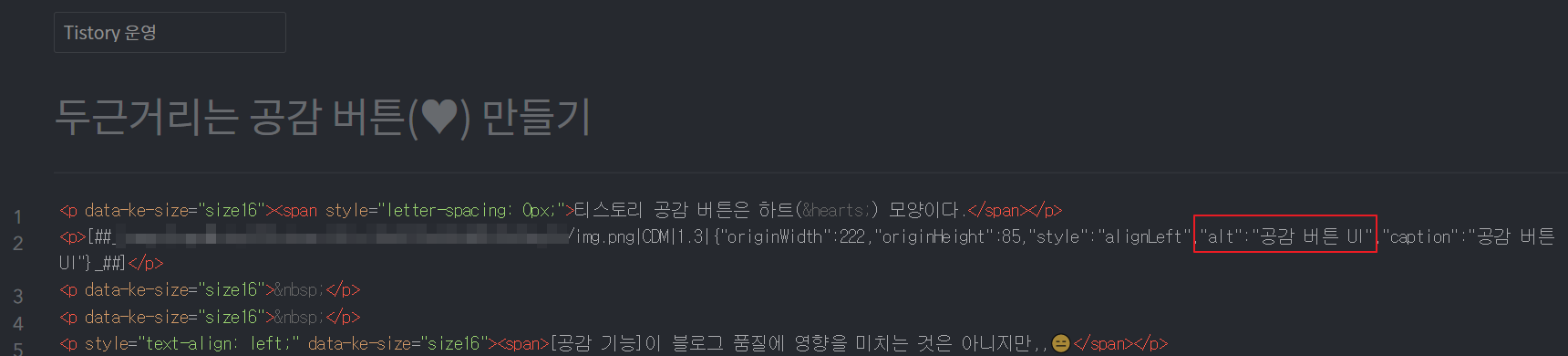
<img> HTML 태그에는 alt 속성도 있다.
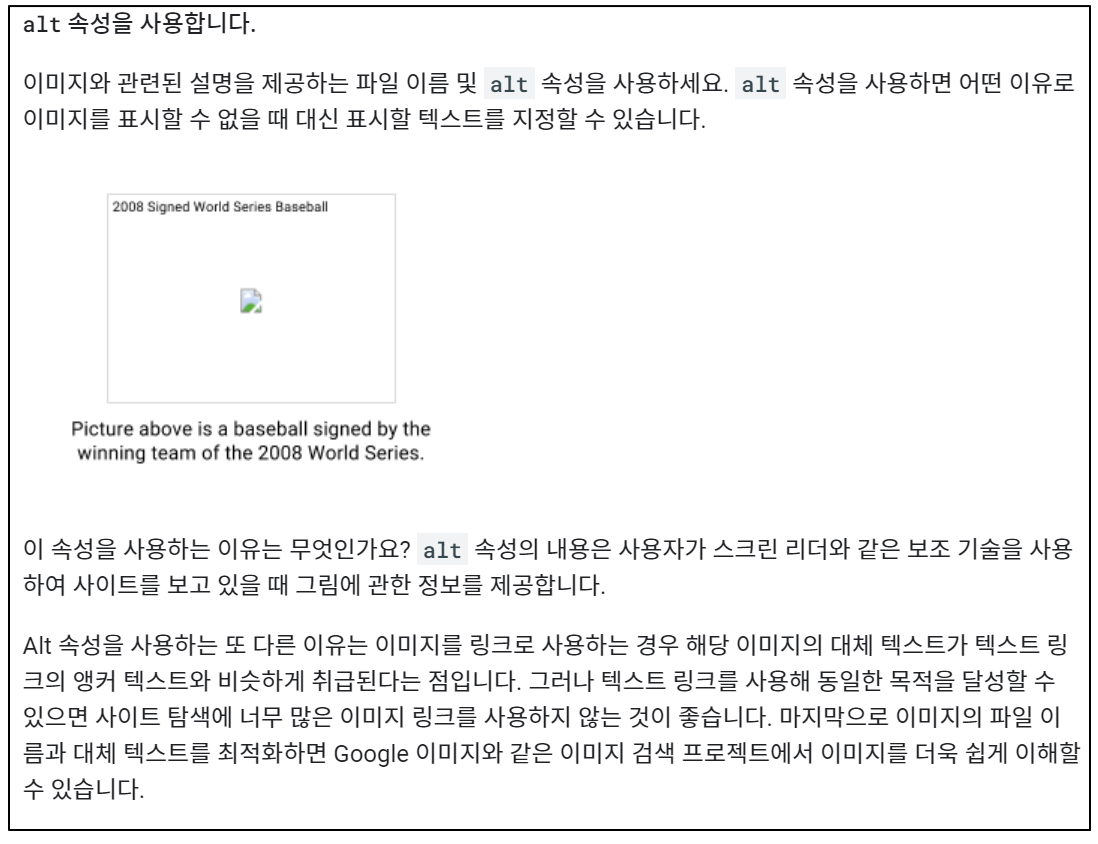
alt 속성은 alternative 약어로 이미지 대신에 보여주는 대체 문구이다.

음성 인식기에서 제공되거나
검색 엔진에서 이미지 정보 인식을 위해서 사용되기도 한다.
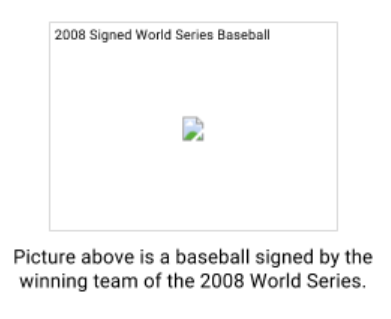
접속 환경이나 티스토리 내부 서버문제로
이미지가 제대로 로딩 못했을 때 사용된다.

블로거 입장에서는 SEO 최적화를 위해서 필요하다.
검색엔진에서 alt 속성으로 색인 처리를 한다고 하기에,,
포스팅시 잊지말고 챙겨주어야 할 것 같다.

개인적으로 1000개 넘는 포스팅하면서 필요성을 못느꼇지만,,
굳이 안 할 이유도 없어서 필자도 챙기기 시작했다. 🤔
현재 티스토리에서는 [HTML 모드]가 아니어도
alt 속성 추가를 쉽게 할 수 있다.

길게 작성하기 보다는
간단하면서 설명할 수 있는 내용을 권장한다.
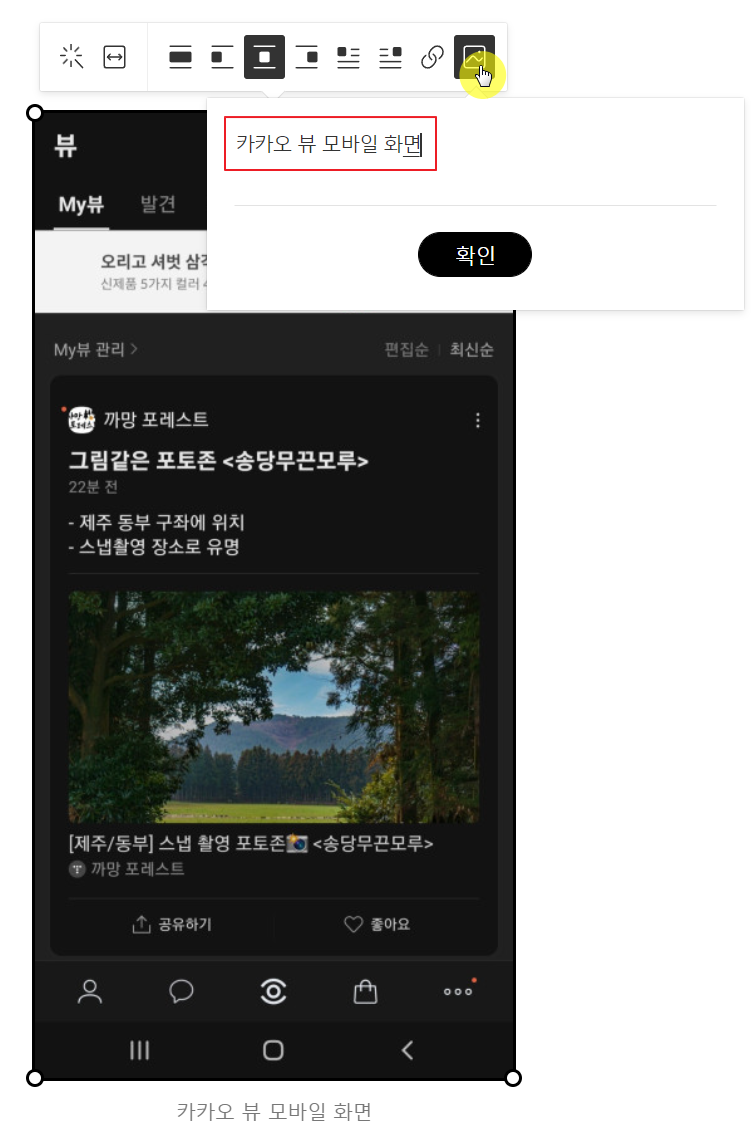
대체 텍스트(alt 속성)과 다르게
이미지 부연 설명을 위한 [figcaption] 속성도 있다.
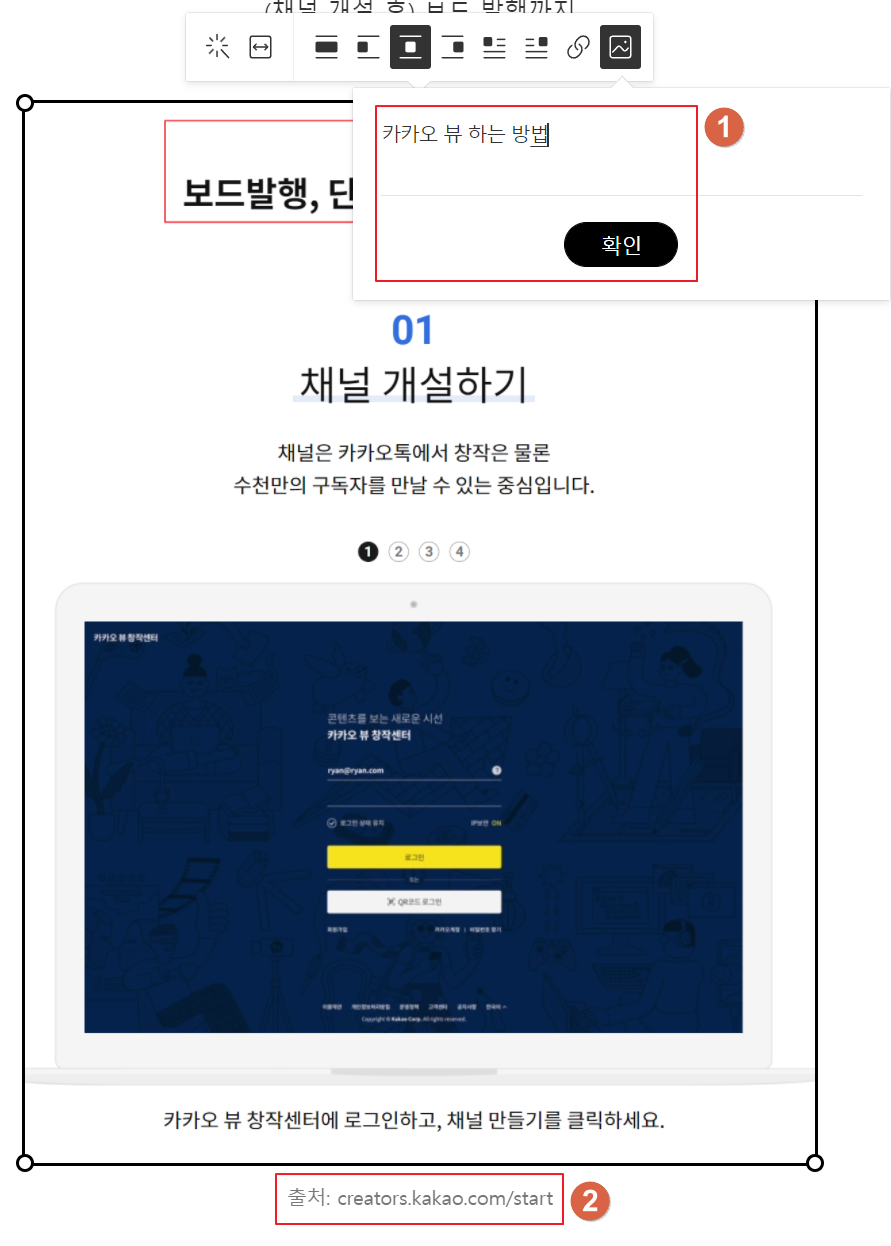
해당 속성은 로딩된 이미지 아래에 표시된다.
이미지 설명 외에도 출처 명시할 때도 사용된다.

📌 [블로그 지수] Lighthouse 사이트 성능 측정
[블로그 지수] Lighthouse 사이트 성능 측정
Lighthouse(라이트하우스) 란? 구글에서 개발한 웹 페이지 품질 개선을 위한 오픈 소스 형태의 자동화 도구 2020년 5월 19일 부터 Chrome 웹 브라우저 개발자 도구에서도 가능하게 되었다. How? [크롬 개
zoosso.tistory.com
📌 함께 보면 좋은 포스팅
• 로딩 화면 구현
'Tistory 운영' 카테고리의 다른 글
| [Tistory] 애드센스 수익 정산을 위한 계좌 개설 (💵 신한은행) (4) | 2022.03.25 |
|---|---|
| [Tistory] 애드센스 광고 사이드바에 추가 등록 (0) | 2022.03.24 |
| 두근거리는 공감 버튼(♥) 만들기 (0) | 2022.03.19 |
| [Tistory] 구글 웹 폰트 적용하기 💻 (0) | 2022.03.18 |
| 카카오 View 👀 알아보기 (6) | 2022.03.17 |






댓글