포스팅 내용이 크지 않으면
짧은 시간에 모든 내용이 문제없이 로딩된다.
하지만 기본 이미지를 포함해서 GIF 파일과 같이
내용이 무거운 경우 몇 초의 시간이 필요하다.
자칫하다 방문자가 비어있는 이미지를 보고 넘어갈 수 있다. 😅

구글 애드센스 광고 로딩을 위해서라도
페이지 로딩 시간 확보가 필요하다고 생각한다.
HTML 적용해제 하지 않았으면 본 포스팅에서도
새로고침시 로딩 화면을 볼 수 있을 것이다.
로딩 이미지는 구글 검색하면
무료로 다양한 이미지를 구할 수 있다.
Preloaders.net - Loading GIF, SVG & APNG (AJAX loaders) generator
More than 1000 free and premium ajax loader (loading animated GIF, SVG and APNG) spinners, bars and 3D animations generator for AJAX and JQuery
icons8.com
다운로드 받은 이미지를 티스토리에 업로드 해야 한다.
이때 파일명을 「loading」으로 변경하였다.
(파일명은 아무거나 해도 상관없지만 HTML 코드와 Sync 되어야 한다.)
Tistory 관리창에서 좌측탭에서 [스킨 편집] 선택

우측에서 [html 편집] 선택

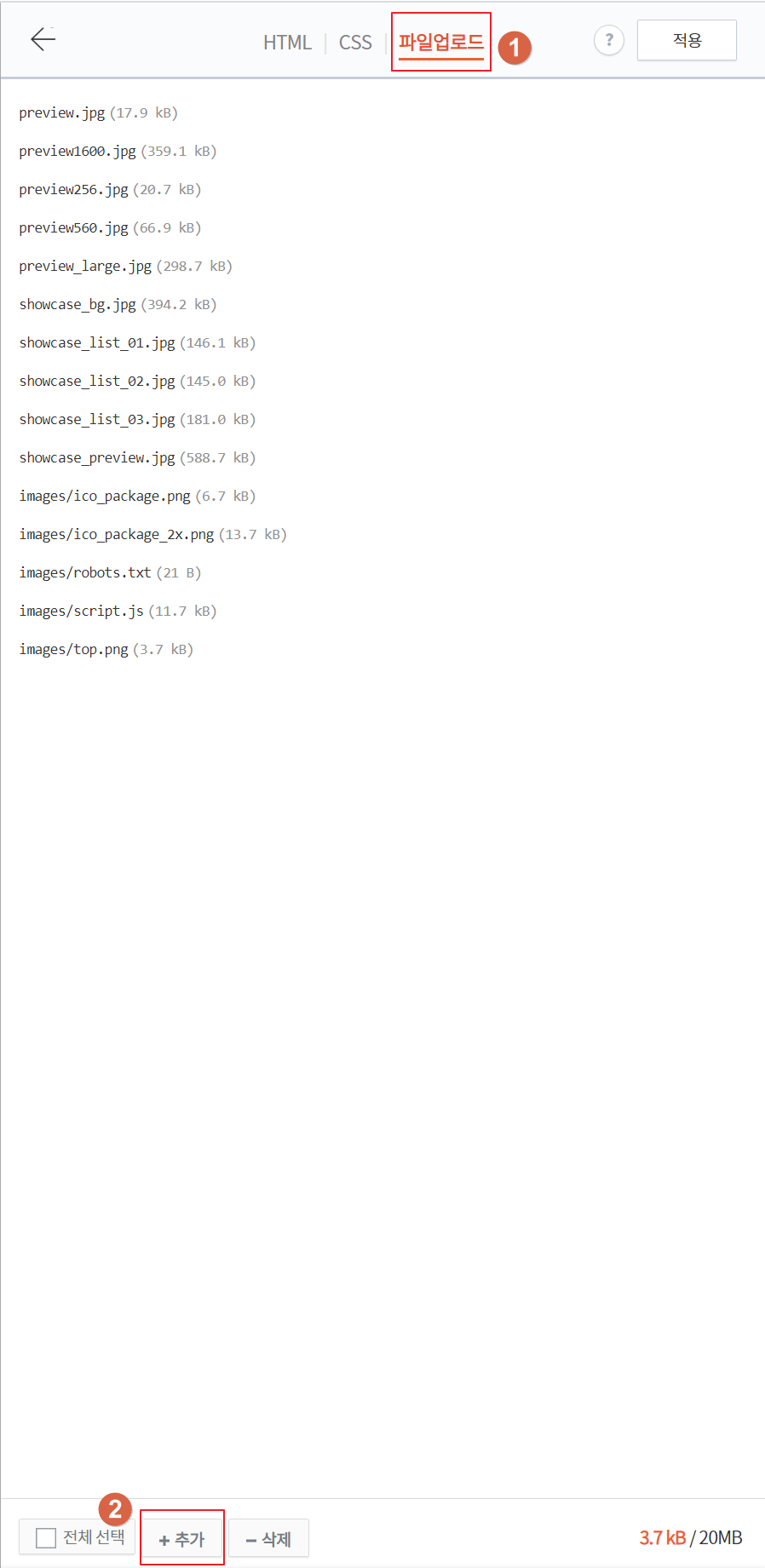
[파일 업로드]에서 [+추가]

추가된 이미지가 정상적으로 업로드 되었는지 확인한다.

<body> 태그가 시작되는 부분 아래에 <div> 태그를 생성한다.
업로드한 이미지를 보여주는 HTML 태그이다.
(라인 넘버는 개인에 따라 다를 수 있다.)

<!-- loading 화면 HTML Start -->
<div id="loadDiv">
<img src="./images/loading.gif">
</div>
<!-- loading 화면 HTML End -->
</body> 태그가 끝나는 지점 위에 JavaScript 코드를 추가한다.
웹페이지가 로딩되면 이미지 파일이 서서히 사라진다. (Fade Out)
광고 로딩을 위해 0.4초 (= 400 ms) 여유 시간을 두었는데
포스팅 주제에 맞춰서 시간 조정하면 된다.
(라인 넘버는 개인에 따라 다를 수 있다.)

<!--loading 화면 JS Start-->
<script type="text/javascript">
$(window).on('load', function() {
setTimeout(function(){
$("#loadDiv").fadeOut();
}, 300);
});
</script>
<!--loading 화면 JS End-->
[CSS] 탭으로 이동

제일 아래에 CSS 코드 추가
(라인 넘버는 개인에 따라 다를 수 있다.)

/* loading 화면 CSS Start */
#loadDiv
{
width: 100%;
height: 100%;
top: 0;
left: 0;
position: fixed;
display: flex;
background: white;
z-index: 999;
opacity: 0.9;
}
#loadDiv > img
{
display: flex;
width: fit-content;
height: fit-content;
margin: auto;
}
/* loading 화면 CSS End */
[적용] 후에 모바일 웹을 포함해서
로딩 화면을 확인할 수 있다.


브라우저마다 HTML/CSS 적용 정도에 따라 결과가 다를 수 있으니
(주요 유입 경로가 되는 브라우저 확인해보세요 😁
뉴스 기사에 따르면 로딩시간이 2초~3초 이내라면
접속자가 "무난"하게 받아들인다고 한다.
3초를 넘어가면 포스팅 내용을 줄여보세요!
📌 함께 보면 좋은 포스팅
'Tistory 운영' 카테고리의 다른 글
| [Tistory] 구글 웹 폰트 적용하기 💻 (0) | 2022.03.18 |
|---|---|
| 카카오 View 👀 알아보기 (6) | 2022.03.17 |
| [Tistory] 티스토리 TOP 버튼 생성하기 (2) | 2022.03.14 |
| [Tistory] 티스토리 카테고리 URL 제거해서 💵 수익 효과 올리기 (2) | 2022.03.12 |
| 애드센스 수익을 위한 지급 계좌 등록 💵 (0) | 2022.02.22 |





댓글