현재 티스토리에서는 아래와 같이
글꼴을 선택할 수 있다.

디자인 전공은 아니라서,,
콘텐츠에 적합한 폰트가 무엇인지 모르지만 😏
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
"내가 보기에 더 괜찮은데,,?" 기준으로
구글 웹 폰트를 적용해보았다.

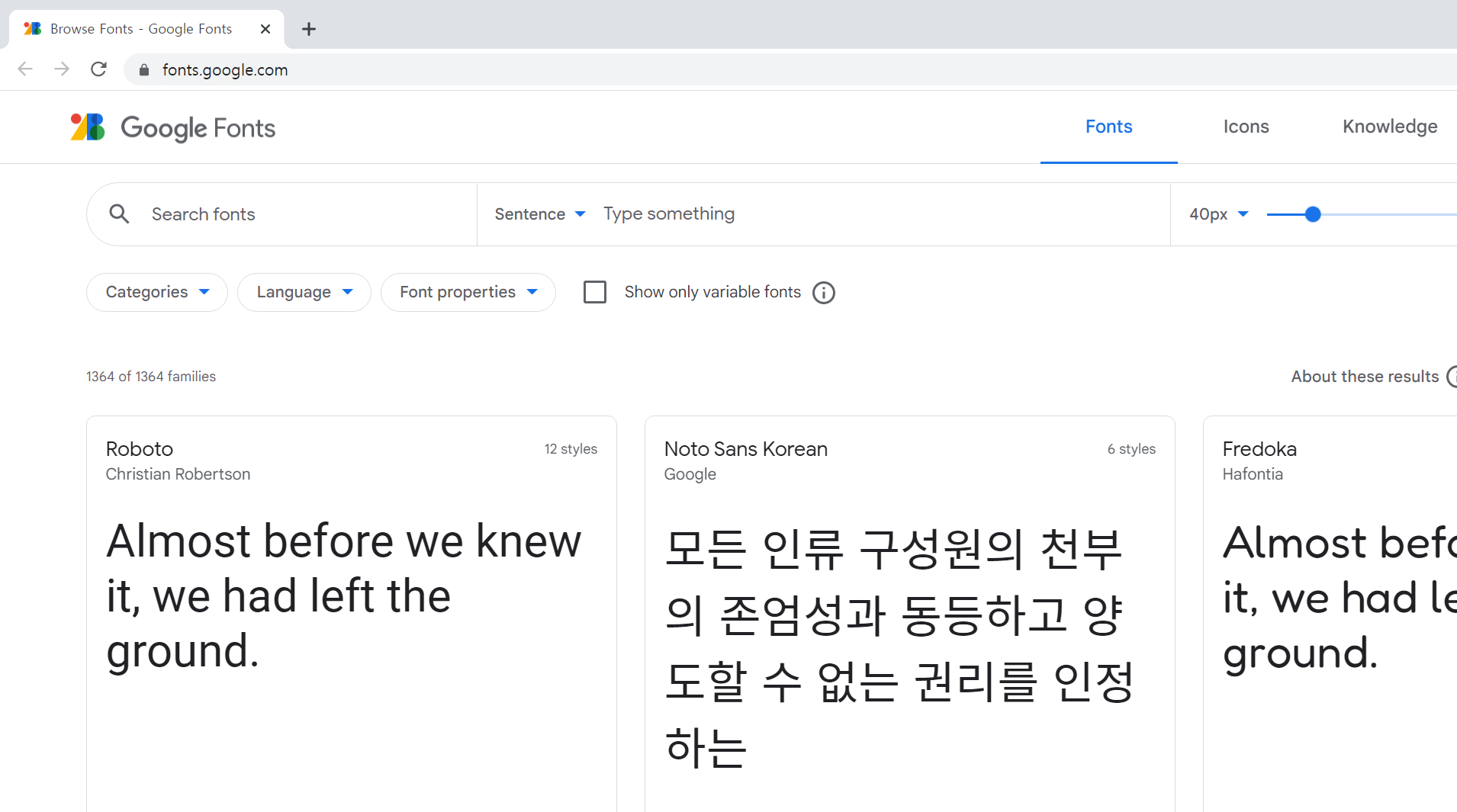
구글 폰트는 다양한 글꼴을 제공하고 있다.
여러 사람들이 사용하고 있는 글꼴 중에는 「Noto Sans Korean」 이 있다.
* 글꼴에 따라서 한국어 지원 정도가 다를 수 있으니 유의

「Noto Sans Korean」 항목을 클릭해 들어가면
글꼴 크기를 선택해 비교할 수 있다.

스크롤을 아래로 조금 더 내려서
마음에 드는 크기들의 [+ Select this style] 클릭

우측에 아래와 같은 팝업창이 생긴다.
상단에 있는 <link> 태그를 [HTML] 탭에 넣어야 하고
[CSS] 탭에서 해당 폰트를 적용해야 한다.

Tistory 관리창에서 좌측탭에서 [스킨 편집] 선택

우측에서 [html 편집] 선택

[HTML] 탭의 <head> 태그 바로 아래에
<link> 태그를 복붙한다.
* 적용 skin에 따라 HTML <link> 처리가 불필요할 수도 있다.

<!-- 구글 웹 폰트 Start -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@500&display=swap" rel="stylesheet">
<!-- 구글 웹 폰트 End -->* 추가된 HTML 구분하기 위해 위아래로 주석을 추가하였다.
HTML Link 자체는 사이트에서 직접 가져오는 것을 권장
[CSS]에서 body 속성에 적용된 CSS를 수정해야 한다.
body는 HTML에서 본문을 의미하기에
해당 부분에 글꼴을 변경하는 것이다.

글꼴은 [font-family] 속성으로 위 이미지에서는
"Nanum Gothic"을 우선 적용하고 적용되지 않는 경우
"AppleSDGothicNeo" 순으로 적용되도록 되어 있다.
"Noto Sans KR"이 먼저 적용되도록 수정

font-family: 'Noto Sans KR', sans-serif;
결과 비교
이전과 달리 좀 더 진해진 글자를 확인할 수 있다.
Chrome 개발자 도구 (F12)
✔️ 크롬(Chrome) 브라우저 (단축키 F12) 브라우저마다 개발자 도구를 제공하고 있다. 개발자 도구를 통해서 HTML/CSS 구조를 엿볼 수 있다. 한편으로 웹 개발을 하다 보면 Ajax와 같은 요청처리 문
zoosso.tistory.com
'Tistory 운영' 카테고리의 다른 글
| [Tistory] 티스토리 포스팅시 이미지 alt 속성도 챙기자 (4) | 2022.03.20 |
|---|---|
| 두근거리는 공감 버튼(♥) 만들기 (0) | 2022.03.19 |
| 카카오 View 👀 알아보기 (6) | 2022.03.17 |
| [Tistory] 티스토리 로딩 화면 구현하기 (4) | 2022.03.16 |
| [Tistory] 티스토리 TOP 버튼 생성하기 (2) | 2022.03.14 |







댓글