반응형
티스토리 공감 버튼은 하트(♥) 모양이다.

[공감 기능]이 블로그 품질에 영향을 미치는 것은 아니지만,,😑
본인 포스팅이 다른 사람 호응을 보여줄 수 있기에
방문자수와는 조금 다른 의미가 있다고 생각한다.
CSS 애니메이션 효과로
콩닥콩닥(?) 두근두근(?) 거리는 하트 모양을 만들 수 있다.
(적용 해제하지 않았으면 해당 포스팅에서도 확인할 수 있다.)
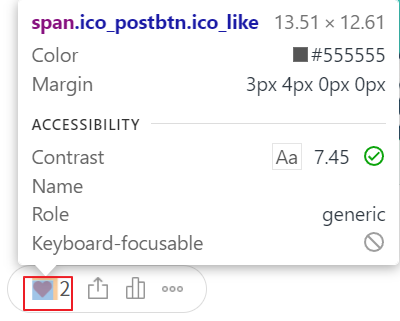
해당 아이콘이 [크롬 개발자 도구]로 보면
HTML 태그 클래스명이 「.ico_like」로 되어 있다.

티스토리에서 클래스명을 변경하지 않는다면
문제없이 적용 가능할 것이다.
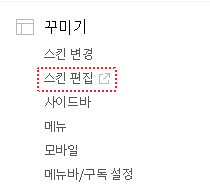
Tistory 관리창에서 좌측탭에서 [스킨 편집] 선택

우측에서 [html 편집] 선택

[CSS] 탭으로 이동

제일 아래에 CSS 코드 추가
/* 공감표시 강조 Start */
.ico_like
{
animation-duration: 3s;
animation-name: heartBling;
animation-iteration-count: infinite;
}
@keyframes heartBling
{
0% { transform: scale( 1.3 ); }
33% { transform: scale( 0.9 ); }
66% { transform: scale( 1.3 ); }
100% { transform: scale( 0.9 ); }
}
/* 공감표시 강조 End */• 0~100% 단계별로 하트모양을 확대/축소한다.
• 해당 애니메이션을 무한(infinite) 재생
📌 함께 보면 좋은 포스팅
• 로딩 화면 구현
반응형
'Tistory 운영' 카테고리의 다른 글
| [Tistory] 애드센스 광고 사이드바에 추가 등록 (0) | 2022.03.24 |
|---|---|
| [Tistory] 티스토리 포스팅시 이미지 alt 속성도 챙기자 (4) | 2022.03.20 |
| [Tistory] 구글 웹 폰트 적용하기 💻 (0) | 2022.03.18 |
| 카카오 View 👀 알아보기 (6) | 2022.03.17 |
| [Tistory] 티스토리 로딩 화면 구현하기 (4) | 2022.03.16 |





댓글