티스토리 HTML로 처리해두면 좋은 「TOP 버튼」
내용이 긴 포스팅에서 최상단으로 이동하고자 할 때 사용된다.

키보드 단축키 [Home]으로도 가능하지만
마우스만 사용할 때 유용하다. 🙃
✔️ [TOP 버튼] 이미지에 적당한 파일을 다운받는다.
✔️ Tistory 관리창에서 [좌측 탭] - [스킨 편집] 선택

✔️ 우측에서 [html 편집] 선택

✔️ [파일업로드] 항목 선택

✔️ 하단에 [+추가] 크릭하여 이미지 추가

✔️ 정상적으로 업로드 되었는지 목록 확인

✔️ [HTML] 탭 선택

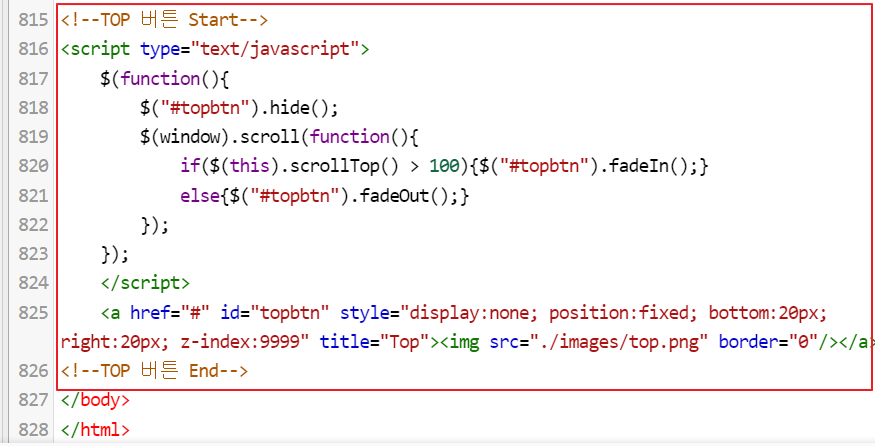
✔️ </body> 위쪽에 JavaScript 코드 추가
- 라인 넘버는 개인마다 다를 수 있다.
- "src" 경로 및 이미지 파일명 유의

<!--TOP 버튼 Start-->
<script type="text/javascript">
$(function(){
$("#topbtn").hide();
$(window).scroll(function(){
if($(this).scrollTop() > 100){$("#topbtn").fadeIn();}
else{$("#topbtn").fadeOut();}
});
});
</script>
<a href="#" id="topbtn" style="display:none; position:fixed; bottom:20px; right:20px; z-index:9999" title="Top"><img src="./images/top.png" border="0"/></a>
<!--TOP 버튼 End-->
[HTML 해석]
• HTML <a> 태그로 버튼 이미지 표시
• 버튼 위치는 아래에서 20px, 오른쪽에서 20px로 고정(fixed)
• 생성된 <a> 태그 클릭시 최상단으로 이동되도록 설정 href="#"
[Javascript 해석]
• 버튼은 처음에는 숨겨져 있다.
→ 스크롤이 상단에 위치하는데 굳이 표시할 필요가 없기 때문이다.
• 스크롤이 100px만큼 아래로 내려왔을 때, 버튼이 나타난다. (fade In)
그렇지 않은 경우 버튼은 다시 사라진다. (fade Out)
여기까지 해도 [TOP] 버튼이 생성되어
해당 버튼을 누르면 최상단으로 이동되는 것을 확인할 수 있다.
추가작업으로는 CSS로 부드러운 효과를 줄 수 있다.
✔️ [CSS] 탭 선택

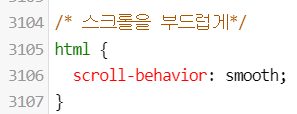
✔️ CSS 코드를 최하단에 추가
(라인넘버는 이미지와 다를 수 있다.)

/* 스크롤을 부드럽게*/
html {
scroll-behavior: smooth;
}* 해당 설정은 브라우저에 따라 정상 동작되지 않을 수도 있습니다.
📌 함께 보면 좋은 포스팅
'Tistory 운영' 카테고리의 다른 글
| 카카오 View 👀 알아보기 (6) | 2022.03.17 |
|---|---|
| [Tistory] 티스토리 로딩 화면 구현하기 (4) | 2022.03.16 |
| [Tistory] 티스토리 카테고리 URL 제거해서 💵 수익 효과 올리기 (2) | 2022.03.12 |
| 애드센스 수익을 위한 지급 계좌 등록 💵 (0) | 2022.02.22 |
| [블로그] GIF란? 영상을 GIF로 변환해보기 (0) | 2021.11.20 |





댓글