(Syntax Highlighter와 유사한 기능)
Highlight.js는 테마가 다양하며, 사용가능한 언어가 많다.
또한 문서화가 잘 되어 있으며, customizing이 가능하다.
Syntax highlighter는 각 언어마다 js 파일(ex. shBrushCpp.js 등)이 각각 있었다면
highlight.js는 사용할 언어가 코어 파일에 모두 포함되는 단일 파일 형식이다.
https://highlightjs.org/download/ 사이트에서 필요한 언어를 선택한 후 다운로드
만약 CDN 방식으로 적용시킨다면 파일을 받지않아도 된다.
※ CDN(Contents Delivery Network) 이란?

(파일 크기나 조금이라도 더 나은 페이지 로딩 속도를 고려한다면 필요한 언어만 선택)
다운로드 받은 파일을 tistory에 업로드
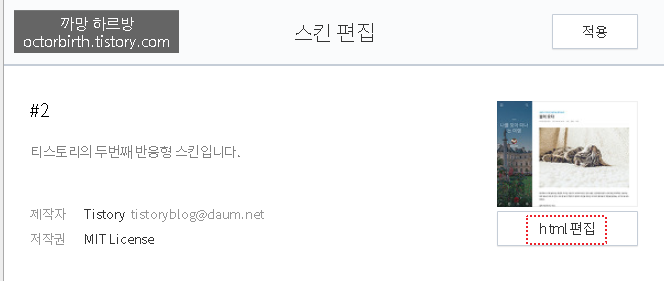
설정에서 "스킨 편집" 선택

"html 편집" 선택

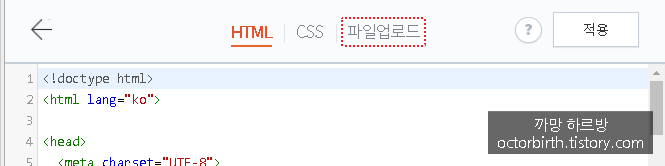
"파일업로드" 탭 선택

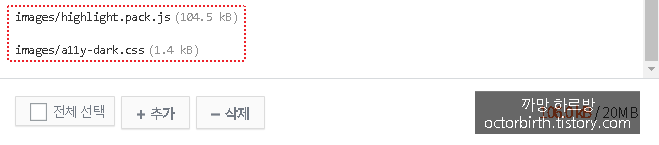
하단에 "+ 추가" 클릭

다운로드 받았던 파일 중 highlight.pack (js파일)과
styles 폴더 안에 있는 css 파일 중 마음에 드는 테마를 선택해 한 개의 파일만 업로드
* https://highlightjs.org/static/demo/ 에서 테마 확인 가능

업로드 되었다면 아래와 같이 추가된 것을 확인할 수 있다.

(이미지에서는 a11y-dark 테마 선택)
"HTML" 탭에서 <head> </head> 태그에서 아래 코드 입력 후 "적용" 클릭

- CDN 방식 * version이 다를 수 있으므로 공식사이트에서 제공되는 코드 권장
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.5.0/styles/default.min.css"> <script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.5.0/highlight.min.js"></script>- 직집 파일 다운받아서 tistory에 업로드한 경우
<script src="./images/highlight.pack.js"></script>
<link rel="stylesheet" href="./images/a11y-dark.css">
<script>hljs.initHighlightingOnLoad();</script>
* 위 이미지에서 표시한 것처럼 적용한 테마(css 파일)로 변경해야 한다.
(공식 사이트에서 제공된 소스는 "default"로 설정되어 있다. )
적용 결과를 확인하기 위해 새 글 작성 시,
HTML 편집창에서 <pre><code> 태그 이용 (class 속성에 사용하는 언어로 변경하면 된다.)
<pre><code class="cpp">
...{your code}...
</code></pre>※ tistory 블로그에서는 「<」 와 「>」가 제대로 인식되지 않는 경우가 존재하기 때문에
각각 『 < 』, 『 > 』 으로 전환해야 문제없이 적용된다. (자동 꺽쇠 변환(Convert) 사이트)
※ highlight.js에는 기본적으로 줄 번호가 설정되어 있지 않기에 필요하다면 추가 설정 필요
[Tistory] highlightjs-line-numbers.js 적용
https://github.com/wcoder/highlightjs-line-numbers.js에 접속해서 파일 다운 ※ 파일을 다운 받지 않고 CDN 방식으로도 가능 다운로드 받은 파일을 tistory에 업로드 설정에서 "스킨 편집" 선택 "html 편집"..
zoosso.tistory.com
[Tistory] Code Block 가로 스크롤
Syntax Highlight의 경우에는 기본적으로 가로 스크롤이 제공되지만 Highlight.js의 경우에는 그렇지 않은 경우가 발생한다. ※ version에 따라 설정하지 않아도 될 수도 있다. 만약 한 줄의 코드가 충분히
zoosso.tistory.com
※ 현재 적용하고 블로그 skin에 쉽게 적용되지 않는 경우도 존재

'Tistory 운영' 카테고리의 다른 글
| [Tistory] 블로그 새 글 쓰기 하루 최대 발행 개수 제한 (0) | 2021.02.16 |
|---|---|
| Tistory 블로그 개설하는 방법 (0) | 2021.02.16 |
| [Tistory] Code Block 디자인 비교 (0) | 2021.02.15 |
| [Tistory] highlightjs-line-numbers.js 적용 (0) | 2021.02.15 |
| [Tistory] Code Block 가로 스크롤 (0) | 2021.02.15 |





댓글