기술 블로그를 개인적으로 운영하면서 Code Block에 대한 고민을 많이 가졌습니다.
가독성 있는 Code를 위해서는 세련된 모양의 Code Block을 선택해야 했습니다.
해당 작업을 위해서 글쓰기 작업이 생각보다 더 오래 걸리고, 번거로움도 많이 있었습니다.
기존에 많이 선택했던 방식은 Color Scripter였지만, Adobe Flash가 종료되면서
제가 이용했던 방법이 어려워져 다른 방식을 여러가지 시도해보았지만...
여러가지 사정으로 본문과 Code를 구분하는 최소한의 Style을 선정하기로 했습니다.
Tistory에서는 Code Block을 편집할 때, 수작업이 동반되기 때문에
가급적이면 한가지 방식을 잘 선택해서 적용하는 것이 좋은 것 같다.
세련된 Code Block을 위해서는 아래와 같은 방식이 존재한다.
- Tistory 플러그인
- Color Scripter
- Gist
- Syntax Highlighter
- Highlight.js
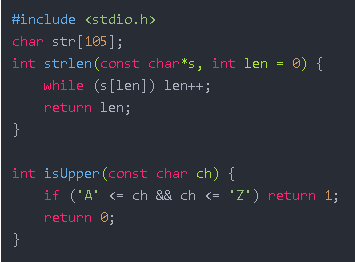
각 방식의 특징은 아래와 같다. (보이는 이미지는 테마에 따라 다를 수 있다.)
Tistory 플러그인

- 플러그인을 적용한 것이기에 쉽게 적용할 수 있다.
- customizing이 어렵다.
[Tistory] Syntax Highlight 플러그인 적용
Tistory 새 글 에디터에는 코드를 시각적으로 잘 보일 수 있도록 "코드블럭" 기능을 제공한다. 하지만 Highlight가 제대로 적용되어 있지 않아 추가적으로 설정이 필요하다. 추가적인 설정이 필요하
zoosso.tistory.com
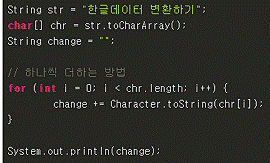
Color Scripter

개인적으로 깔끔한 코드가 마음에 들었지만, Adobe Flash가 중단되면서
클립보드 복사도 HTML로만 복사가 되어서 이용하지 않게 되었다.
세련된 디자인과 테마가 있으며 비교적 쉽게 이용할 수 있다
[Tistory] [Code Block] Color Scripter 이용하기
Tistroy 블로그에 Code를 가독성 좋게 올리는 방법이 여러가지 존재합니다. 그 중에서 Colot Scripter 활용하는 방법을 소개합니다. Color Scripter Simple & Flexible Syntax HighLighter colorscripter.com Dark..
zoosso.tistory.com
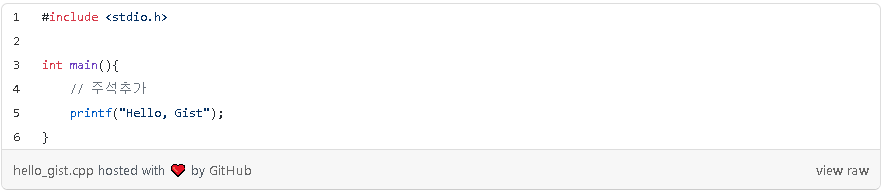
Gist

- github에서 제공해주는 서비로
- customizing이 어렵다.
- 변경 이력 관리 가능
[Tistory] [Code Block] Gist를 이용한 소스코드 올리기
Gist는 Code snippet을 관리하기 위한 Github 서비스이다. https://gist.github.com/ (Github 로그인 필요) Github에서는 우측 상단 프로필에서 "Your gists" 클릭 후 "+" 모양을 클릭하면 된다. 코드 설명 / 코..
zoosso.tistory.com
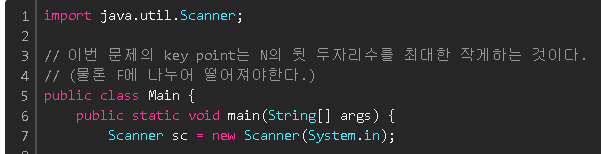
Syntax Highlighter

- 테마가 다양하지 않다.
- 기본적으로 inline과 줄 번호를 제공한다.
[Tistory] Syntaxhighlighter v4 적용
https://github.com/syntaxhighlighter/syntaxhighlighter (※ 기존에 3.0.83에서 version up 되었습니다.) 현재 시점에서는 Linux나 OS X에서 빌드가 용이하며, 이 과정은 추후 업로드 하겠습니다. (공식 사이트..
zoosso.tistory.com
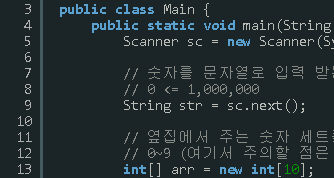
Highlight.js

- 기본적으로 줄 표시 기능이 제공되지 않기 때문에
highlightjs-line-numbers.js.js를 추가적으로 설정해야 한다.
- 코드가 길어질 때, 가로 스크롤이 생기지 않는 경우 존재
추가적인 css 속성 설정이 필요할 수 있다.
- "저작권자 표시" 플러그인을 사용하는 경우, Code 복사 시
전체 코드가 한 줄로 복사되는 문제가 발생
- customizing이 가능하지만 쉽지 않다.
[Tistory] Highlight.js 적용
Tistory 블로그에서 코드 블럭을 시각적으로 보기 좋게 만들어주는 highlight.js 적용하는 방법을 소개합니다. (Syntax Highlighter와 유사한 기능) Highlight.js는 테마가 다양하며, 사용가능한 언어가 많다.
zoosso.tistory.com

'Tistory 운영' 카테고리의 다른 글
| Tistory 블로그 개설하는 방법 (0) | 2021.02.16 |
|---|---|
| [Tistory] Highlight.js 적용 (0) | 2021.02.15 |
| [Tistory] highlightjs-line-numbers.js 적용 (0) | 2021.02.15 |
| [Tistory] Code Block 가로 스크롤 (0) | 2021.02.15 |
| [Tistory] Syntaxhighlighter v4 적용 (0) | 2021.02.15 |





댓글