highlight.js 적용 후 줄 번호를 적용하는 방법을 소개합니다.
먼저 아래 글을 보는 것을 권장합니다.
[Tistory] Highlight.js 적용
Tistory 블로그에서 코드 블럭을 시각적으로 보기 좋게 만들어주는 highlight.js 적용하는 방법을 소개합니다. (Syntax Highlighter와 유사한 기능) Highlight.js는 테마가 다양하며, 사용가능한 언어가 많다.
zoosso.tistory.com
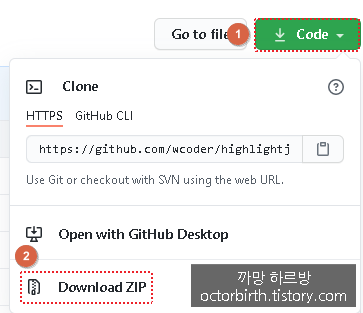
https://github.com/wcoder/highlightjs-line-numbers.js에 접속해서 파일 다운

※ 파일을 다운 받지 않고 CDN 방식으로도 가능
다운로드 받은 파일을 tistory에 업로드
설정에서 "스킨 편집" 선택

"html 편집" 선택

"파일업로드" 탭 선택

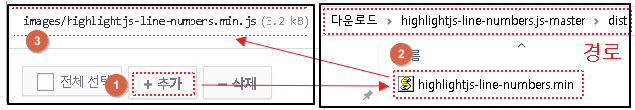
하단에 "+ 추가" 클릭해서 다운 받았던 highlightjs-line-numbers.min (js파일) 업로드
폴더 경로: highlightjs-line-numbers.js-master\dist

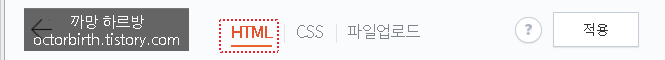
"HTML" 탭에서 코드 입력 * version이 다를 수 있으므로 공식사이트에서 제공되는 코드 권장

- CDN 방식인 경우
<script src="//cdnjs.cloudflare.com/ajax/libs/highlightjs-line-numbers.js/2.8.0/highlightjs-line-numbers.min.js"></script>- 파일을 직접 다운받은 경우
<script src="./images/highlightjs-line-numbers.min.js"></script>
<script> hljs.initLineNumbersOnLoad();
$(document).ready(function() {
$('code.hljs').each(function(i, block) {
hljs.lineNumbersBlock(block);
});
});"CSS" 탭에서 마지막에 아래 코드 추가 후 "적용"

/* for block of numbers */
.hljs-ln-numbers {
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
text-align: center;
color: #ccc;
border-right: 1px solid #CCC;
vertical-align: top;
padding-right: 5px;
/* your custom style here */
}
/* for block of code */
.hljs-ln-code {
padding-left: 10px;
}Tistory에서 사용하는 스킨이나 다른 CSS 충돌로 인해 예상과 다른 결과가 나올 수 있다.
ex) 줄 번호와 코드 사이의 좁은 간격

이때는, https://github.com/wcoder/highlightjs-line-numbers.js에서
CSS 속성을 분석해서 변경할 필요가 있다.
[사이트 中 일부]

※ 줄 번호를 추가하는 설정도 일부 tistory skin이나 highlight.js의 테마에 재대로 적용되지 않는 경우가 존재.

'Tistory 운영' 카테고리의 다른 글
| [Tistory] Highlight.js 적용 (0) | 2021.02.15 |
|---|---|
| [Tistory] Code Block 디자인 비교 (0) | 2021.02.15 |
| [Tistory] Code Block 가로 스크롤 (0) | 2021.02.15 |
| [Tistory] Syntaxhighlighter v4 적용 (0) | 2021.02.15 |
| [Tistory] SyntaxHighlighter v3 적용 (0) | 2021.02.15 |





댓글