반응형
HTML에는 브라우저만 있으면 쉽게 결과를 확인할 수 있다.
크롬 Chrome 브라우저에서 개발자 도구 활용이 유용하다.
하기에 설명된 방식을 통해서 Local로도 구축할 수 있지만
사이트에서도 빠르게 편집하면서 결과를 확인할 수 있다.
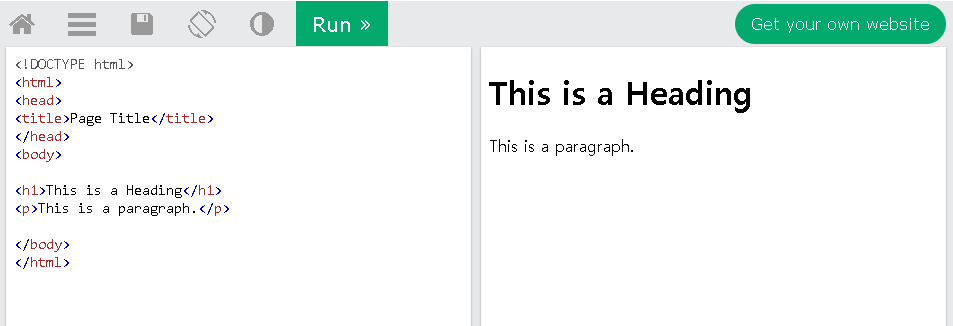
w3schools

왼쪽에서 Code를 편집하고 [Run] 버튼을 누르면 오른쪽에 반영된다.
liveweave
Web Page는 크게 HTML & CSS & JavaScript 3가지 적절한 목적으로 사용되는데,
liveweave는 이 3가지를 하나의 UI로 반영해 볼 수 있다.

레이아웃 형태와 분할된 창크기도 자유롭게 Customizing 가능하다.
반응형
'Web > HTML과 CSS' 카테고리의 다른 글
| [CSS] 상속과 우선순위 (0) | 2021.03.04 |
|---|---|
| [CSS] 가상 클래스 선택자 (0) | 2021.03.04 |
| [CSS] CSS 초기화 코드 (0) | 2021.03.04 |
| [CSS] CSS란 무엇인가? (0) | 2021.03.04 |
| [HTML] Custom 데이터 속성 (0) | 2021.03.04 |





댓글