CSS를 풀어쓰면 "Cascading Style Sheet" 이다.
'Cascading' 의미는 '위에서 아래로 흐르는'라는 의미로
선택자에 적용된 많은 스타일 중에 어떤 스타일을 적용할 지를 결정하는 것입니다.
상속: 태그들의 포함 관계에 따라 부모 요소의 스타일을 자식 요소로, 위에서 아래로 전달합니다.
우선순위: 스타일 규칙의 중요도, 적용 범위에 따라 우선순위가 결정되고
그 우선순위에 따라 위에서 아래로 스타일이 적용됩니다.
상속: 위에서 적용한 스타일은 하위에도 반영됩니다.
이로 인해 여러 단계로 중첩된 엘리먼트마다
매번 같은 색상과 글자 크기를 부여하지 않아도 됩니다.
<!doctype html>
<html>
<head>
<meta lang="ko" charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>예제 사이트</title>
<style>
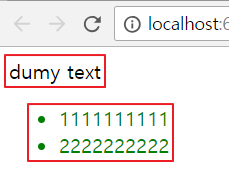
div ul li {
color: green;
}
</style>
</head>
<body>
<div>
<span>dumy text</span>
<ul>
<li>1111111111</li>
<li>2222222222</li>
</ul>
</div>
</body>
</html>
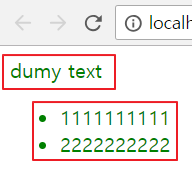
div에만 스타일적용했는데 하위 요소들에게 적용되었다.
<!doctype html>
<html>
<head>
<meta lang="ko" charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>예제 사이트</title>
<style>
div {
color: green;
}
</style>
</head>
<body>
<div>
<span>dumy text</span>
<ul>
<li>1111111111</li>
<li>2222222222</li>
</ul>
</div>
</body>
</html>
* box-model 이라고 불리는 속성들(width, height, margin, padding, border)과 같이
크기와 배치 관련된 속성들은 하위엘리먼트로 상속이 되지 않습니다.
명시도(Specificity)
적용 대상의 범위가 좁을수록 높은 우선순위를 가진다.
: Inline > id > class > tag
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
background-color: red;
}
#bg-orange {
background-color: orange;
}
.bg-blue {
background-color: blue;
}
.bg-green {
background-color: green;
}
</style>
</head>
<body>
<p>단순 <p> tag</p>
<p id="bg-orange">id가 부여된 <p> tag</p>
<p class="bg-blue bg-green">class가 부여된 <p> tag</p>
<p class="bg-green bg-blue">class가 부여된 <p> tag</p>
<p id="bg-orange" class="bg-green bg-blue">id와 class가 부여된 <p> tag</p>
</body>
</html>Style Sheet에서 중요도와 명시도가 같다면 우선순위를 정하는 것은 소스(코드)의 순서입니다.
(html 태그안에 해석되는 순서가 아닌 <style> 태그 안에서 해석되는 순서로 적용됨.)

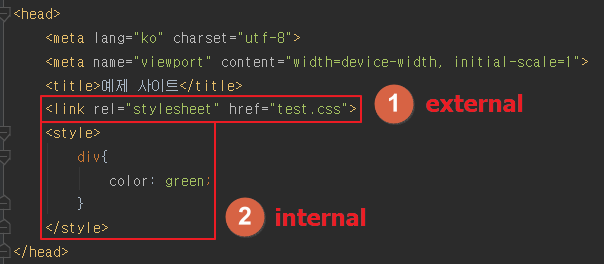
css 선언방법에서 inline, internal, external 방식이 존재하는데
우선순위는 inline > internal = external 이다.

[test.css] 파일안에 아래 내용이 있다면
div {
color : blue;
}우선순위가 동일하므로 결과적으로 ② internal 방식이 적용된다.

'Web > HTML과 CSS' 카테고리의 다른 글
| HTML 코드 쉽게 확인할 수 있는 사이트 (with. CSS / JavaScript) (0) | 2021.07.04 |
|---|---|
| [CSS] 가상 클래스 선택자 (0) | 2021.03.04 |
| [CSS] CSS 초기화 코드 (0) | 2021.03.04 |
| [CSS] CSS란 무엇인가? (0) | 2021.03.04 |
| [HTML] Custom 데이터 속성 (0) | 2021.03.04 |





댓글