반응형
노션에서도 에버노트와 같이 이미지를 첨부할 수 있다.
안타깝게도 이미지 좌우 정렬 기능을 현재까지 지원하지 않는다.

가독성을 위해서라도 해당 기능이 지원되었으면 한다.
이미지 자체(?)를 좌우 정렬하지 못하더라도
블록 배치를 통해서 비슷한 효과를 가질 수 있다.
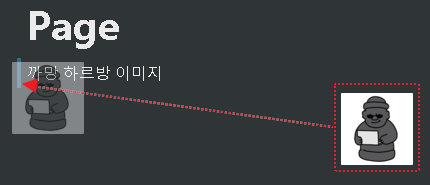
다단 구성 활용
블록을 2단 구성과 같이 다단으로 구성하는 것이다.

이렇게 배치하는 경우 오른쪽 블록도 활용이 가능하며
블록(단)의 크기를 조절해 이미지 크기도 조절해볼 수 있다.

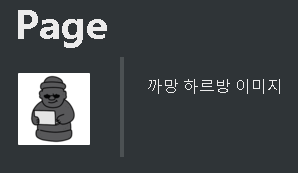
들여쓰기 활용
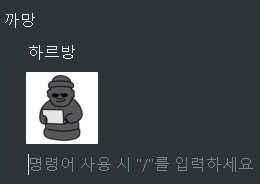
다른 방법으로는 블록을 한번 들여쓰고 이미지 삽입하는 것이다.
[Tab]을 누르면 들여쓰기가 아래처럼 되어지는데

들여쓰진 블록에 이미지를 삽입하면 아래와 같이 이미지가 배치된다.
단을 나누는 것은 아니며, 들여쓴만큼 왼쪽에 공간이 있긴하다.

📌 함께 보면 좋은 포스팅
반응형
'Notion' 카테고리의 다른 글
| [Notion] 노션으로 D-Day 계산해보기 (1) | 2022.03.29 |
|---|---|
| [노션 Notion] 데이터베이스 표 「복제」와 「링크 복사」 차이점 (0) | 2022.03.01 |
| [Notion] 노션 데이터베이스 다양한 View 활용 (0) | 2022.01.14 |
| [Notion] 노션 공유 및 협업해보기 (with. 권한 설정) (0) | 2022.01.14 |
| [노션Notion] 변경사항 알림 설정 및 참고사항 (0) | 2022.01.13 |





댓글