반응형

썸네일 이미지 중요성
블로그의 썸네일 이미지는 시선을 끌 수 있는 도구 중 하나이다.
Tistory 블로그는 썸네일 이미지가 강조되는 형태는 아니지만
네이버 블로그의 경우에는 썸네일 이미지가 보여진다.
Tistory에서도 위와 같이 목차 영역이 있으면 썸네일이 보인다.

전문 Tool을 다루거나 디자이너에게 부탁한다면
퀄리티 높은 작업물을 만들 수 있지만,,,,그렇지 못하다며,,,


블로그의 이미지를 만들어주신 디자이너님에게 다시 한번 감사합니다. 🙌
▶ 까망 포레스트
까망 포레스트
제태크 관련 내용을 주로 공유하는 곳이며 재태크 외 여러 정보도 함께 있는 공간 입니다.
blackforest.tistory.com
파워포인트로 간단히 만들기
① 적당한 이미지를 선택해서 Power Point 에 삽입 (저작권 유의)

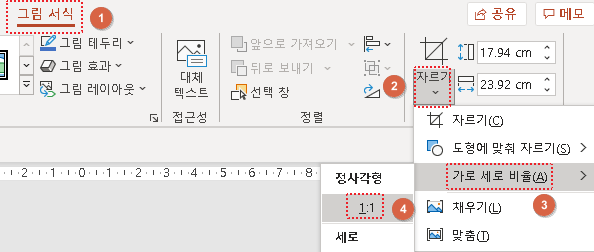
② 이미지를 선호하는 크기로 설정
- 정사각형이 혹은 선택한 이미지에 맞출 것.
- 아래와 같은 방법으로 정사각형 크기를 쉽게 설정할 수 있다.

③ 중앙에 도형이나 글상자를 삽입
④ 이미지와 어울리는 배경색과 글자색 설정
⑤ 도형을 우클릭해서 [도형 서식] - [투명도] 설정

블로그에서 썸네일 지정
티스토리에서는 "글쓰기" 할 때,
특정 이미지 한개를 "대표(썸네일)" 이미지로 선정할 수 있다.
(지정하지 않으면 첫번째 이미지가 대표(썸네일) 이미지가 된다.)


반응형
'Tistory 운영' 카테고리의 다른 글
| 구글 애드센스에 Tistory 블로그 2개 이상 등록하기 (2) | 2021.06.15 |
|---|---|
| 맛집 탐방 관련 글 작성할 때 고려하는 내용 (음식점 리뷰) (2) | 2021.05.28 |
| [블로그] 구글 애드센스 핀번호 등록하기 (0) | 2021.05.11 |
| 블로그 운영을 위한 방법과 마음가짐 (0) | 2021.05.05 |
| 책 내용을 요약해서 포스팅한다면 저작권 위반일까? (0) | 2021.05.05 |





댓글