반응형
Visual Studio Code 인코딩 설정
파일 인코딩에 따라 아래와 같이 한글이 깨져 보인다.

물론, Visual Studio Code 하단에서 인코딩 설정을 통해서 확인이 가능하다.
"UTF-8" 이라고 작성된 곳을 클릭

상단에 아래와 같은 팝업창이 보인다.
"Reopen with Encoding" 선택

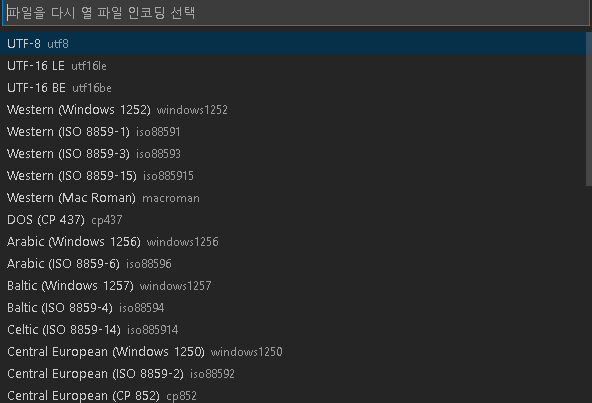
아래와 같이 여러 인코딩 항목이 보인다.

깨진 한글을 보려면 아래와 같이 "EUC-KR"을 선택한다.

결과적으로 아래와 같이 한글 주석을 확인할 수 있다.

인코딩 자동 설정
만약 여러파일 깨져서 VS Code에서 파일마다 Reopen 하기 번거로울 때는 자동 설정도 가능하다.
좌측 상단 [파일] - [기본 설정] - [설정]

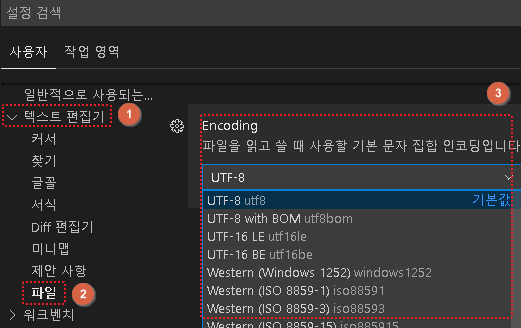
[텍스트 편집기] - [파일] - [Encoding] 항목에서 원하는 인코딩 방식 선택

해당 설정을 통해서 파일마다 Reopen 할 수고가 줄어든다.
물론 파일 자체 인코딩 처리가 제대로 되어 있다면 VS Code에서 굳이 다르게 설정할 필요는 없다.

반응형
'설치 및 환경 설정' 카테고리의 다른 글
| [VS] Visual Studio 소스맵 설정 (세로 스크롤) (0) | 2021.04.06 |
|---|---|
| [VS] Visual Studio 디버깅하는 방법 (7) | 2021.04.05 |
| [VS Code] C/C++ 컴파일 및 빌드 - 1 (0) | 2021.03.05 |
| [VS Code] C/C++ 컴파일 및 빌드 - 2 (0) | 2021.03.05 |
| [VS Code] 여러 파일 빠르게 열기 (1) | 2021.03.05 |





댓글