HTML 태그는 많은 종류를 가지고 있고 각각의 쓰임새가 존재한다.
HTML5 이전에는 html 코드는 문서 내용들을 화면에 보여 주는 역할만 했기 때문에
수많은 <div> 태그 위주로 작성되었다.
디자이너 / 개발 담당자는 그러한 문서 구조의 파악이 쉽지 않았으며,
시각 장애인용 화면 낭독기(Screen Reader)나 검색 엔진에서 웹 소스를 읽을 때 구별하기 쉽지 않다.
그래서 HTML5 표준안에서는 '각각의 의미를 지닌다'는 Semantic 태그가 등장하였다.
(Semantic Tag는 HTML 데이터 순수성 훼손하지 않는 것.)
<h1> <h1> 태그</h1>단순히 큰 글자를 표시하기 위해 <h1> 태그를 사용하기 보다는
<div>, <p>, <span> 와 CSS를 통해서도 충분히 글자 크기를 조절할 수 있다.
HTML의 순수 데이터의 목적
- 검색 최적화
- 유지 보수
- 접근성
- 사용성
(실제 보이는 페이지의 디자인이 동일해도, 완전히 다른 마크업을 가질 수 있다.
마찬가지로 마크업이 동일해도 다른 디자인을 가질 수 있다. )
구성
<header>
회사의 로고나 제목 등을 표현하는 영역.
<footer>
페이지 혹은 본문 내용의 하단에 들어가는 영역
반드시 페이지 하단에만 들어가는 것이 아니라 내용이 끝나고 부가적인 정보를 제공하기도 한다.
ex) 제작자 연락처 정보, 날짜, 저작권 정보 등
<nav>
내비게이션 영역으로, 주로 링크들을 넣어서 구성합니다.
(내부에 Heading태그를 1개 이상 자식으로 가진다.)
<section>
콘텐츠 영역으로 주제별로 묶을 때 사용.
(보통 1개 이상의 Heading 태그를 자식으로 가진다.)
<article>
독립적인 콘텐츠 영역으로 뉴스 기사, 블로그 포스트, 사용자가 등록한 코멘트처럼 완결성을 가진다.
※ article 태그 안에 section 태그를 넣을 수도 있고 / section 태그 안에 article이 올 수도 있다.
<aside>
인용구나 다이어그램과 같은 보조적인 도구로 주요 콘텐츠가 아닌 광고성 내용이 들어갈 수도 있다.
HTML5의 Semantic 태그는 아직 모든 웹 브라우저에 적용되지 않는다.
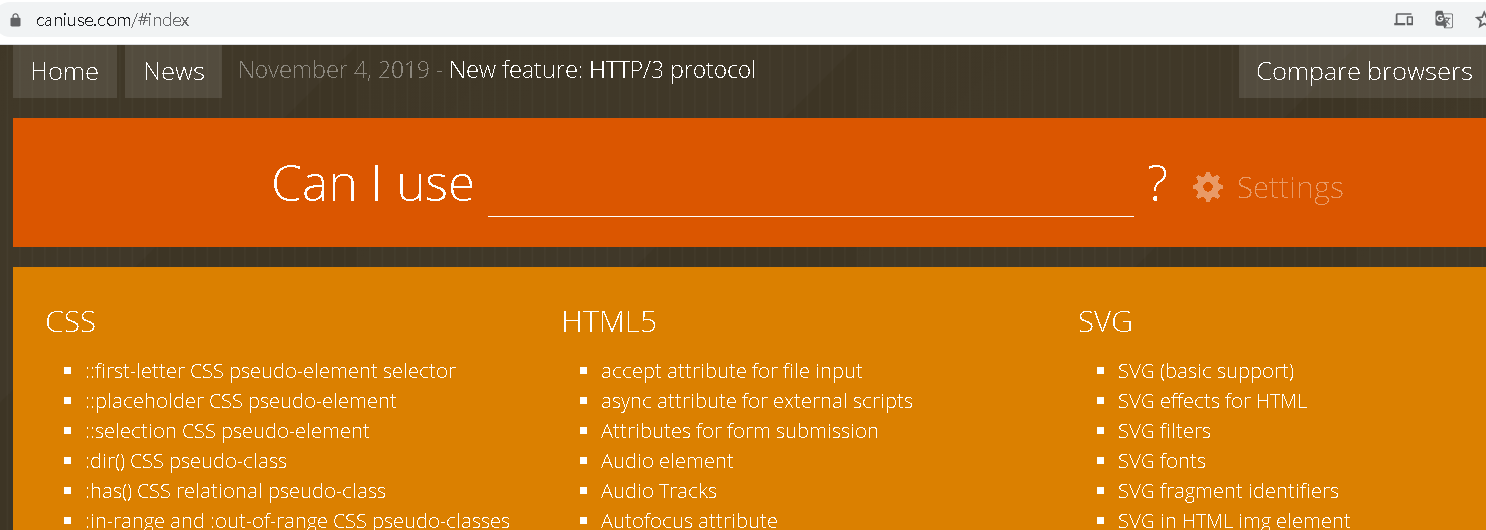
https://caniuse.com/#index 에서 HTML5 태그와 CSS3 속성 등에 대한 지원정도를 확인할 수 있다.
[해당 사이트 화면 중 일부]


'Web > HTML과 CSS' 카테고리의 다른 글
| [HTML] Custom 데이터 속성 (0) | 2021.03.04 |
|---|---|
| [HTML] html 태그 사용시 주의사항 (0) | 2021.03.04 |
| [CSS] CSS 선언방법 (0) | 2021.03.04 |
| [HTML] 로렘 입숨 (Lorem Ipsum) (0) | 2021.03.04 |
| [HTML] HTML이란? (0) | 2021.03.03 |





댓글