현재 디렉토리의 파일 목록 열기 : Ctrl + P

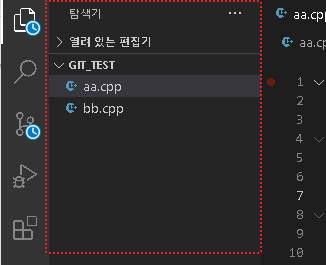
(좌측) 사이드바 열어서 커서 Focus : Ctrl + Shift + E
(좌측) 사이드바 열기/숨기기: Ctrl + B

(하단) 터미널 창 토글 : Ctrl + J

구문 단위 이동: Ctrl + ← 혹은 →
새 창 : Ctrl + N
VS code 새로운 창 열기 : Ctrl + Shift + N
현재 창 닫기 : Ctrl + W
모든 창 닫기 : Ctrl + K 누른 후 Ctrl + W (Ctrl은 계속 누르고 있어도 무방)
방금 전에 닫은 파일을 다시 열기 : Ctrl + Shift + T
글자 크게/작게 보기 : Ctrl + = / -
글자 원래대로 : Ctrl + 0 (숫자 0)
주석 : Ctrl + /
다중 커서 생성 Ctrl + Alt + ↓ 혹은 ↑
떨어져 있는 동일한 단어 선택 Ctrl + Shift + L
입력한 라인으로 이동: Ctrl + G
디버그 : F5
디버그 중지 : Shift + F5
Break Point On/Off : F9
해당 함수/변수가 선언된 위치로 커서 이동 : F12 (혹은 Ctrl + Click)
해당 함수/변수가 사용된 부분 모두 찾기 : Shift + F12
글자가 같은 부분을 순차적으로 선택하기 : Ctrl + D
글자가 같은 부분을 한번에 선택하기 : Ctrl + F2
* 일치하는 글자를 찾는 것이기에 전체 글자 중 일부만 같아도 선택된다.
특정 영역 접고 펼치기: Ctrl + Shift + [ 혹은 ]
모든 블럭 접기 : Ctrl + K 누른 후 Ctrl + 0 (숫자 0, Ctrl은 누르고 있어도 무방)
모든 블럭 펼치기 : Ctrl + K 누른 후 Ctrl + j
해당 줄을 위/아래로 이동 : Alt + ↑ / ↓
() 또는 {} 괄호의 시작점이나 끝점으로 커서 이동 : Ctrl + Shift + |
자동정렬 : 영역 선택 (ex. Ctrl + A) → Ctrl + K + F
스크롤 다운 : Ctrl+ ↓
스크롤 업 : Ctrl+ ↑
아래로 페이지 스크롤 : Alt + pagedown
위로 페이지 스크롤 : Alt + pageup

'설치 및 환경 설정' 카테고리의 다른 글
| [VS] Visual Studio 테마 설정 (어둡게) (0) | 2021.03.02 |
|---|---|
| [VS] Visual Studio 디버기창 유지 (0) | 2021.03.02 |
| [Eclipse] 이클립스 ERMaster 설치 (0) | 2021.03.02 |
| [Eclipse] 이클립스 UTF-8 인코딩 설정 (0) | 2021.03.02 |
| [Eclipse] 이클립스 글자 속성 및 크기 설정 (0) | 2021.03.02 |





댓글