반응형
여러 브라우저에서는 아래와 같이 새로운 창을 "탭" 단위로 관리한다.

블로그에서 흔하게 볼 수 있는 것이 "링크" 이다.

링크를 통해서 관련 자료를 보다 효율적으로 연결할 수 있다.
하지만 버튼을 클릭했을 때, 현채 창의 URL이 변경된다면
다시 돌아가고 싶을 때, "뒤로 가기"를 해줘야 하고
기존 글과 함께 비교하고 싶을 때 새로운 창을 미리 열어줘야 하는 수고가 필요하다.
Tistory에서는 이와 같은 설정을 간단하게 할 수 있다.
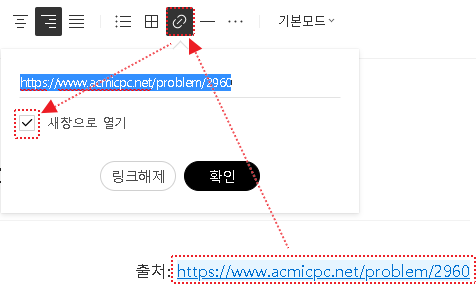
① 글 작성할 때 "링크" 끝에서 커서를 조작하며 전체 영역이 음영표시되며 선택된다.
② 해당 아이콘을 선택해서 ③ "새창으로 열기" 선택

Tistory에서 제공하는 "스킨 편집"을 이용해서 이를 구체적으로 제어 가능하다.
▶ [Tistory] jQuery로 링크 클릭 시, 새 탭에서 띄우기 설정
[Tistory] jQuery로 링크 클릭 시, 새 탭에서 띄우기 설정
Tistory 에디터에서는 링크 설정 관련해서 새탭에서 띄우기 여부를 간편하게 설정할 수 있다. ▶ [Tistory] 링크 클릭 시, 새 탭에서 띄우기 [Tistory] 링크 클릭 시, 새 탭에서 띄우기 여러 브라우저에
zoosso.tistory.com

반응형
'Tistory 운영' 카테고리의 다른 글
| [Tistory] 블로그 스킨 편집 (0) | 2021.02.21 |
|---|---|
| [Tistory] jQuery로 링크 클릭 시, 새 탭에서 띄우기 설정 (0) | 2021.02.21 |
| [블로그] 이미지에 워트마크 넣기 (pickpick) (0) | 2021.02.16 |
| [Tistory] 새 글 에디터 줄간격 설정 (0) | 2021.02.16 |
| [Tistory] 마우스 복사 금지 (0) | 2021.02.16 |





댓글