Tistory (구) 에디터에서는 글상자 기능이 존재했다.

글 상자는 codeblock와는 다른 느낌으로 가독성을 높여줄 수 있어서
유용한 기능이었는데 현재 이용되고 있는 에디터에서는 해당 기능이 존재하지 않는다.
[안내] 구 에디터와 일부 플러그인이 종료됩니다.
안녕하세요 티스토리팀입니다. 이전 공지를 통해 안내드린 것처럼 곧 구 에디터가 종료되어 더 이상 사용하실 수 없게 됩니다. 구 에디터 종료 이후에는 새 글 작성이나 수정 모두 새로운 에디
notice.tistory.com
(구) 에디터 → (신) 에디터로 넘어가는 시점에서는 두 가지 에디터를 선택해서 사용할 수 있었기에
"서식 기능"을 통해 끌어다가 사용하기도 하였지만 현재는 (신) 에디터만 사용할 수 있기에
신규 블로거 경우 이마저도 쉽지 않다.
해당 게시글에서는 HTML / CSS을 이용한 방식에 대해 소개한다.
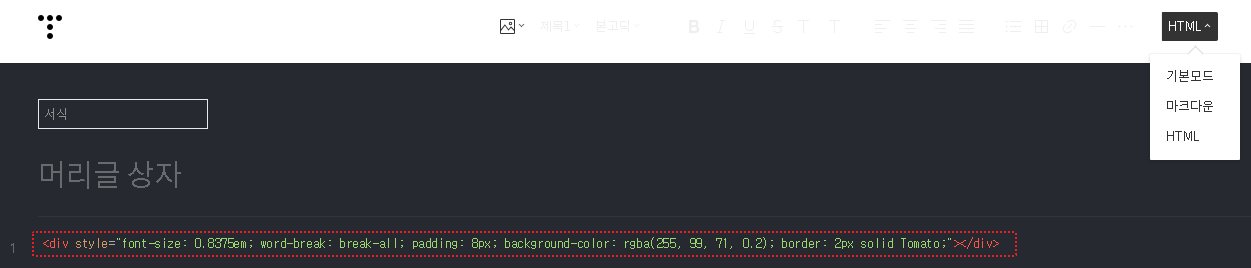
새 글 작성할 때 "HTML" 편집 모드로 전환

<div> 태그에서 CSS 속성을 적용
※ 스킨 편집에서 CSS 편집을 해도 되지만 "기본 모드" 작업할 때는 적용 모습이 보이지 않기 때문에
인라인(inline) 방식으로 적용

<div style="font-size: 0.8375em; word-break: break-all; padding: 8px; background-color: rgba(255, 99, 71, 0.2); border: 2px solid Tomato;"></div>
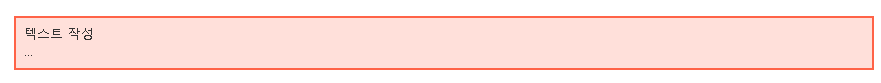
"기본모드"로 전환했을 때, 아래와 같은 글상자가 보인다.
* 더 나은 디자인은 CSS 속성을 변경하면 된다.

내용 작성 시 특정 텍스트 상자에서 줄넘기고 싶을 때는 「Shift」 + 「Enter」
HTML로 보면 <br> 태그로 줄넘기는 것을 확인할 수 있다.
단순히 「Enter」만 누르는 경우에는 현재 적용한 HTML/CSS로는 아래 결과가 나온다.

두 개의 텍스트 박스가 생겼다.
새로운 글을 작성할 때마다 "HTML 모드"로 전환해서 태그 작성하는 것이 번거로우므로
Tistroy의 "서식 기능"을 활용 추천
Tistroy 서식 활용하기
글을 작성할 때는 반복되는 부분이나 전체적인 테마는 "서식"으로 저장해서 불러오면 작업이 수월하다. 설정에서 "서식 관리" "서식 쓰기" 글 작성하듯이 서식으로 등록하고자 하는 [내용]과 [제
zoosso.tistory.com

'Tistory 운영' 카테고리의 다른 글
| [Tistory] 블로그 이미지 / 아이콘 / 파비콘 설정 (0) | 2021.02.14 |
|---|---|
| Tistory 블로그 구글 검색 엔진에 노출시키기 (0) | 2021.02.13 |
| Tistroy 서식 활용하기 (0) | 2021.02.13 |
| [Tistory] [Book Club 스킨] 글 목록 신문 기사 목록처럼 변경하기 (Customizing) (0) | 2021.02.13 |
| Tistory 블로그 Skin 선택의 중요성 (0) | 2021.02.13 |





댓글