반응형
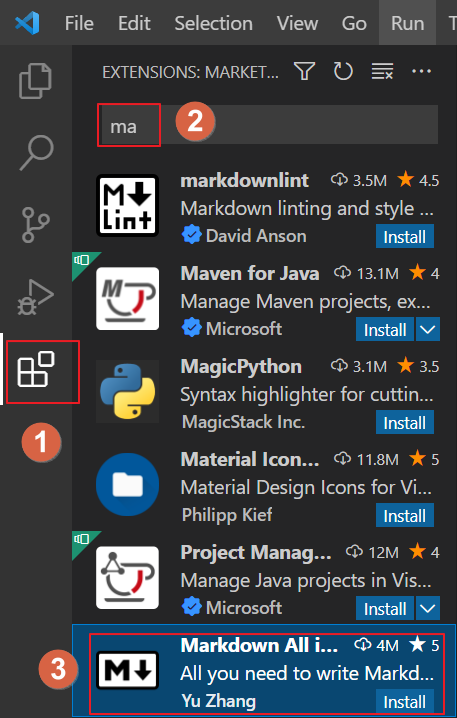
VS Code Extension에서
Markdown All in One 설치

아래와 같은 형태로 [Install]

오른쪽에 미리보기 창으로는
Ctrl + K 누르고 V 누르면 된다.
화면이 분할되면서 실시간 반영된다.

Markdownlint
같이 설치해주면 좋은 Extension으로
markdownlint는 문법적인 오류를 잡아주는 기능으로 생각하면 된다.

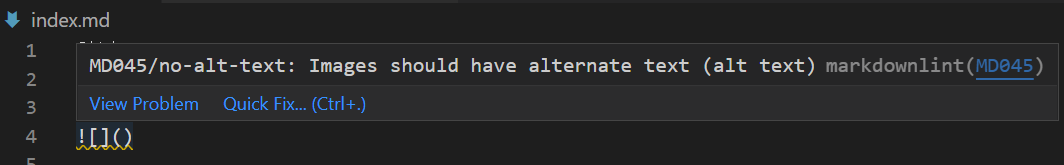
예를들어 마크다운에서
링크 사용시 [] 이후 ()에 링크 주소를 적어야 하는데
아래와 같이 형태를 알려준다.

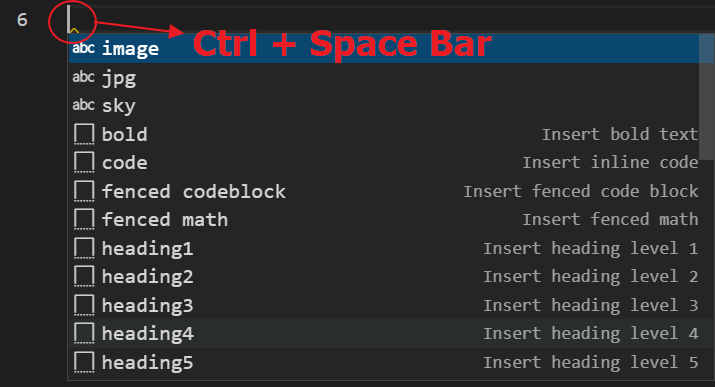
[CTRL] + [SPACE]로
이미지나 링크 같은 여러 문법을 불러오는 것도 가능하다.

마크다운(Markdown) 문법
마크다운(Markdown) 이란? • 일반 텍스트 기반의 경량 마크업 언어이다. • 일반 마크업 언어에 비해 문법이 쉽고 간단한 편. • HTML과 리치 텍스트(RTF) 등 서식 문서로 쉽게 변환되는 편 • Github 등
zoosso.tistory.com
반응형
'설치 및 환경 설정' 카테고리의 다른 글
| [VS Code] 특정 파일만 검색 (33) | 2024.12.02 |
|---|---|
| VS Code로 파일 비교하기 (33) | 2024.11.26 |
| [VS Code] 괄호 한번에 여닫기 단축키 설정 (4) | 2024.11.05 |
| [VS] 비주얼 스튜디오 어셈블리 코드 확인 (34) | 2024.01.11 |
| [갤럭시 Tips] One Hand Operation + 활용 (2) | 2023.02.27 |





댓글