자기 계발 과정과 실행 내용을 기록하기 위해
많은 사람들이 <노션>을 활용하고 있다.
업무 생산성을 늘려주는 앱 <노션 Notion>
노션(Notion)은 현재 여러 사람들이 사용하는 도구 중 하나이다. • Google Drive, DropBox / Git / Slack / Trello / OneNote 여러 도구들과 연동이 좋은 편이다. • 활용정도에 따라 일상 기록 부터 업무..
zoosso.tistory.com
발전 과정과 실행 내용을 시각화한다면
동기 부여에 큰 도움이 되는데
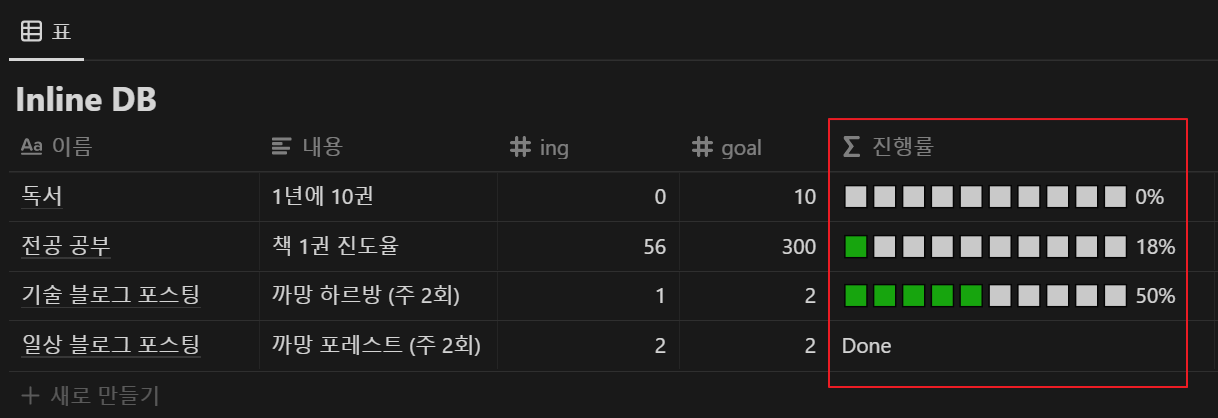
그런 점에서 노션은 진행 상태(Progress Bar) 구현할 수 있다.
* 본 포스팅에서 설명하고 있는 코드는 사이트 참고

① [숫자 number] 형식으로 필드명을 「ing」 로 두었다.
② [숫자 number] 형식으로 필드명을 「goal」로 두었다.
→ 할당된 목표에서 얼마만큼 진행되었는지 표기하는 것이다.
③ [수식 formula]「ing」 와 「goal」 을 이용해 「진행률」을 표시한다.
진행률 수식
속성 형식과 이름만 맞춰준다면 그대로 사용하면 된다.
if(prop("ing") / prop("goal") >= 1, "✅", slice("✦✦✦✦✦✦✦✦✦✦", 0, floor(prop("ing") / prop("goal") * 10)) + slice("✧✧✧✧✧✧✧✧✧✧", 0, ceil(10 - prop("ing") / prop("goal") * 10)) + " " + format(floor(prop("ing") / prop("goal") * 100)) + "%")
길어보이지만 모듈별로 분석해보면
간단하게 Customizing도 가능하다.
사용되고 있는 함수는 아래와 같다.
• prop(column)
→ column 속성 값 ex) prop("ing")
• slice(text, start, end)
→ text 문자열에서 [start, end] 구간을 잘라서 가져온다.
→ 인덱스는 0 부터 시작한다.
→ ex) slice("안녕 까망 하르방", 1, 3) == "녕 까"
• floor(number)
→ number 보다 작거나 같은 수 중 가장 큰 정수 반환
→ ex) floor(3.2) = 3
→ ex) floor(3) = 3
• ceil(number)
→ number 보다 크거나 같은 수 중 가장 작은 정수 반환.
→ ex) ceil(4.1) = 5
• format(value): value 값을 문자열 형식으로 변환
더 많은 속성은 포스팅 참고
[노션] 데이터베이스 수식(formula) 속성 활용
노션의 데이터베이스에서는 수식(formula) 속성을 활용해서 엑셀과 유사한 기능 보여준다. 엑셀만큼 복잡하면서 다양한 산출은 못하더라도 용도나 접근성 측면에서는 노션의 유연함이 더 좋은 것
zoosso.tistory.com
진행바(Progress Bar) 채우기
채워진 할당량 만큼 「✦」 으로 채운다.
이를 위해 수치 계산해주고 해당 인덱스 구간만큼
✦✦✦✦✦✦✦✦✦✦ 문자열에서 잘라온다.
마찬가지로 수치 계산해서 아직 달성되지 못한 만큼
✧✧✧✧✧✧✧✧✧✧ 문자열에서 잘라온다.
수식 속성을 분석해보면 floor + ceil 형태로.
• 0 - 9% 에 해당되면 채워지지 않는다.
• 10 - 19% 이 되면 1개(✦) 쌓인다.
• 30% + 70% == [✦✦✦] + [✧✧✧✧✧✧✧]
• 45% + 55% == [✦✦✦✦] + [✧✧✧✧✧✧]
(옵션) 진행바 옆에 수치 표시

(옵션) 100% 달성 표시
• 진행하다보면 100% 달성할 수도 있고
그 이상으로 달성할 수도 있다.
• {진행 상태 표시}에서 위에서 구한 것들을 넣어준 것이다.
(필자의 경우) 완료된 표시를 간단하게 "Done" 표시하고
Progress Bar를 눈에 띄도록 아이콘을 변경하였다.

+ 댓글 문의 내용
유용한 Notion 단축키
" data-og-description="노션(Notion)은 현재 여러 사람들이 사용하는 도구 중 하나이다. • Google Drive, DropBox / Git / Slack / Trello / OneNote 여러 도구들과 연동이 좋은 편이다. • 활용정도에 따라..
zoosso.tistory.com
'Notion' 카테고리의 다른 글
| [Notion Tip] 노션 모바일 위젯 활용 (1) | 2023.01.31 |
|---|---|
| [Notion Tip] 노션 탭 활용 및 즐겨찾기 추가 (0) | 2023.01.30 |
| [Notion] 노션으로 D-Day 계산해보기 (1) | 2022.03.29 |
| [노션 Notion] 데이터베이스 표 「복제」와 「링크 복사」 차이점 (0) | 2022.03.01 |
| [노션] Notion 이미지 좌/우 정렬 효과 가져보기 (0) | 2022.01.20 |





댓글