반응형
Font Awesome은 텍스트 방식으로 만든 아이콘으로
일반 이미지와는 다르다.
Font Awesome에서 제공하는 CSS 파일을 이용하는 것으로
텍스트 이기에 속도가 빠르며 브라우저 호화선이 좋은 편이다.
티스토리에도 적용해볼 수 있으며
해당 포스팅에서는 CDN 방식을 활용할 것이다.
📌 CDN(Contents Delivery Network) 이란?
CDN(Contents Delivery Network) 이란?
CDN(Contents Delivery Network) 분산되어 있는 서버 그룹에서 특정 Contents를 빠르게 전달 할 수 있는 서비스를 의미한다. HTML / JavaScript 파일, CSS, Image 등 전송할 수 있다. CDN을 사용하는 장점 중 하나..
zoosso.tistory.com
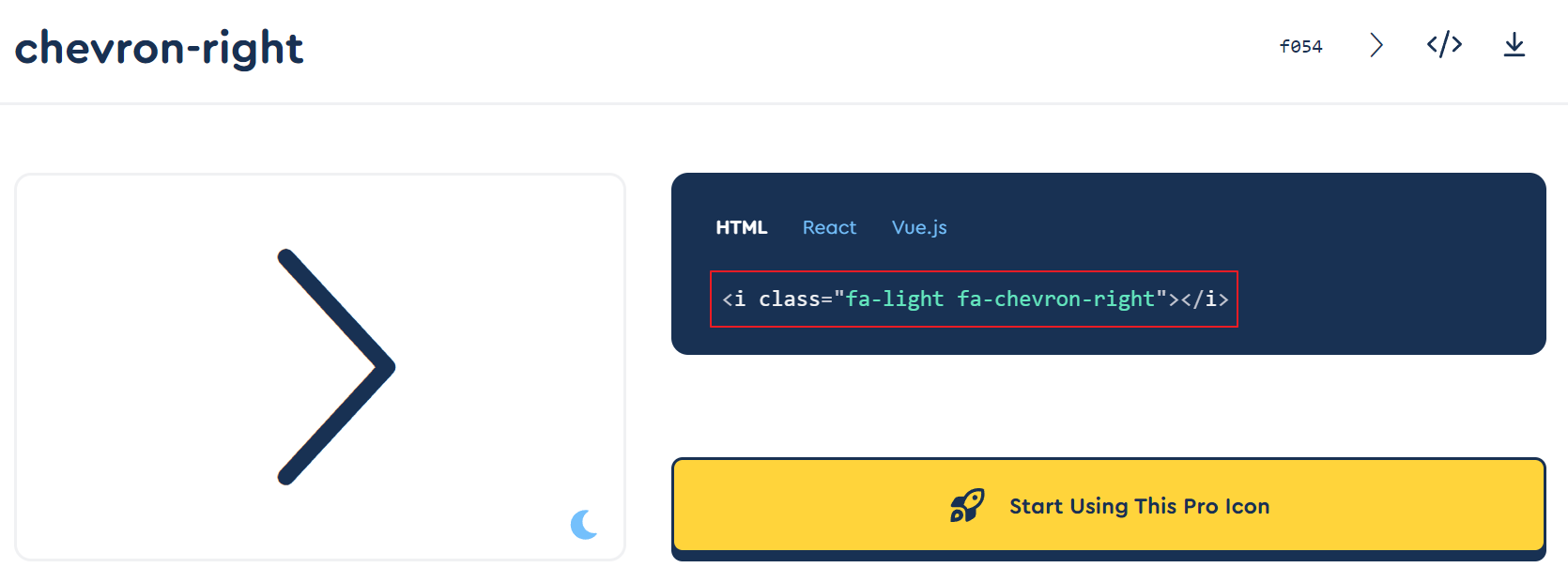
최신 CDN은 아래 Link에서 받을 수 있다.
사이트 들어가서 최신 버전의 소스를 받으면 된다.

CDN 코드
티스토리 적용할 때 앞뒤로 주석 처리해서 구분해두었다.
<!-- font awesome 시작 -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/css/all.min.css" integrity="sha512-KfkfwYDsLkIlwQp6LFnl8zNdLGxu9YAA1QvwINks4PhcElQSvqcyVLLD9aMhXd13uQjoXtEKNosOWaZqXgel0g==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<!-- font awesome 끝 -->
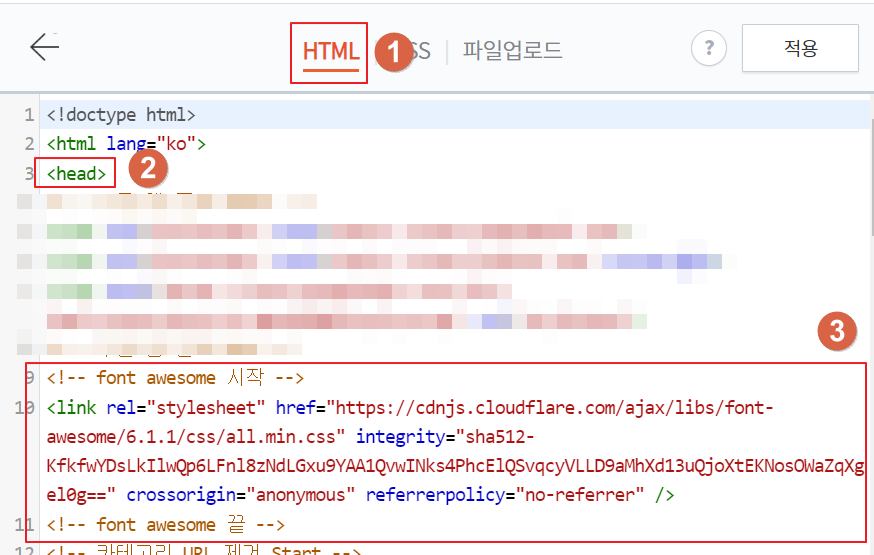
[스킨 편집] - [HTML]
<head> 아래에 <link> 복붙 후 [적용]
까망
하르방
포레스트
<p data-ke-size="size16"><i class="far fa-file"></i> 까망</p>
<p data-ke-size="size16"><i class="far fa-file"></i> 하르방</p>
<p data-ke-size="size16"><i class="far fa-file"></i> 포레스트</p>
현재 티스토리에서는 서식이나 기본 방식으로 작성할 때
적용해두었던 Font-Awesome이 해제되는 듯하다.
스킨의 문제인지 티스토리 문제인지 🤔
현재로서는 포스팅 작성 후
마지막에 HTML 작업 순으로 진행해야 될 것 같다.
반응형
'Tistory 운영' 카테고리의 다른 글
| [Tistory] 티스토리의 구독 기능 중요한가? (2) | 2022.07.28 |
|---|---|
| [블로그 지수] Lighthouse 사이트 성능 측정 (0) | 2022.07.11 |
| [kakao View] 👀 카카오 뷰 수익 신청하기 & 맞추 환영 (2) | 2022.04.01 |
| [Tistory] 구글 애드센스 세금 정보 등록 (7) | 2022.03.27 |
| 설정 🧑💻 "판매자 정보를 Google sellers.json 파일에 게시하시기 바랍니다." (0) | 2022.03.26 |








댓글